我们网友是不是经常看到有网站和项目包装效果图展示在iMAC、iPhone、iPad、MacBook等设备上,看上去就显得高大上。这类的效果图是如何做出来的呢?我们可能想到的办法就是收集这类背景素材,然后将对应的尺寸产品图融合的贴上去就可以了,这个确实一个解决办法。
有没有更快速和简单的办法呢?当然有。今天要分享的是MockUPhone在线网站有提供较为全平台的效果图整合网站,只要我们提供一张对应尺寸的图片,一键就可以生成效果图。支持iPad、iphoneX、MacBook、LG TV、iMac等几十种设备。
第一、MockUPhone官网地址
官方网站:https://mockuphone.com
第二、在线生成效果图方法

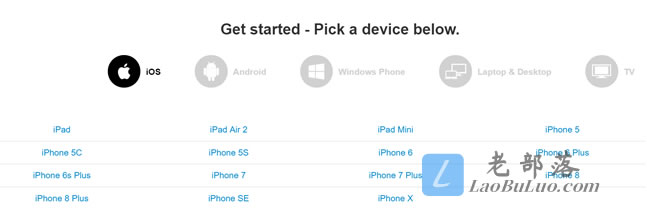
这里我们可以看到有IOS、Android、Windowss Phone、Laptop & Desktop以及TV客户端,然后可以选择对应需要生成的展示效果图。

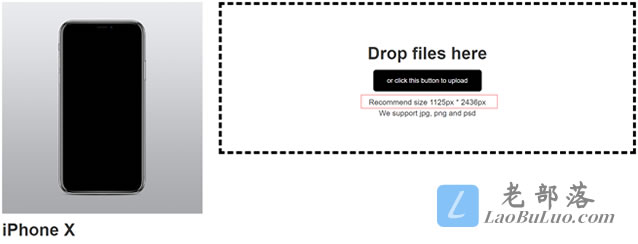
根据提示的图片尺寸准备好图片,然后上传自动生成。

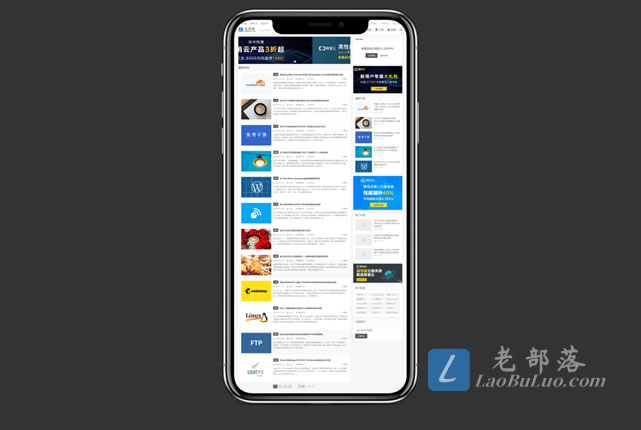
是不是很快就做成效果图了?我们可以直接下载下来。
这样,我们可以根据自己的需要快速设计iMac或者是MacBook效果图。

 老部落
老部落














