如果我们在WordPress内核网站编辑内容的时候,需要用到表格展示内容如何是好?默认的编辑器是没有表格功能的,最笨的办法肯定是想到在本地做好Table表格HTML代码贴进去实现,但是大部分编辑是不会HTML的,我们需要选择一种大众化可以实现的方法。
对于应用这么广泛的WordPress程序肯定没有难得到的,都不用想肯定会有很多插件支持。于是,笔者准备在这篇文章中整理WordPress插入表格的方法,看看在我们实际需要的时候是否可以选择其一适合使用。、
第一、Gutenberg编辑器自带表格
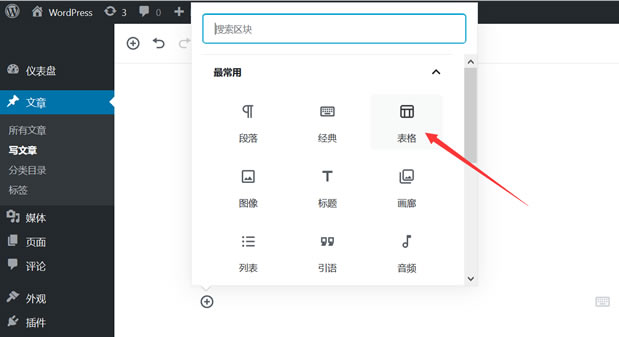
以前我们使用的默认编辑器是不带表格功能的,但是如今新编辑器gutenberg是自带表格功能,我们可以直接插入表格。而且我们可以看到其他功能也都非常丰富。

然后我们设置几行几列就可以进行表格的控制。不过这里有一个问题,一般我们网友在之前新编辑器推出后都禁止掉的,如果我们需要用到这个功能,需要启动新编辑器,当然可能会有一些困难不熟悉(关于WordPress Gutenberg编辑器的客观评价)。
第二、EXCEL表格直接复制
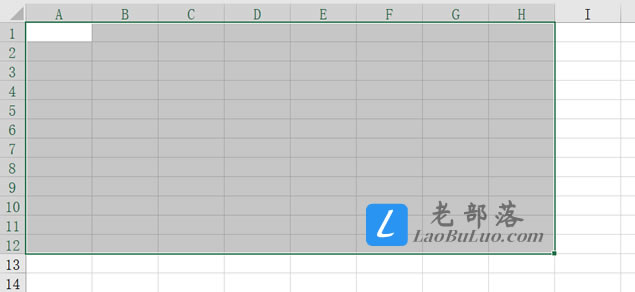
如果我们本地EXCEL中的内容需要贴到WordPress编辑到网站,这个一般很多公司,尤其是企业网站产品参数需要用到,以及一些本地的表格可以直接复制黏贴到WP编辑器中。但是这样的问题是表格没有样式,我们需要预先根据表格的属性自定义一个样式。

同时,我们有些常用的做法是直接将本地的表格截图,然后做成图片插入图片实现表格效果。
第三、预设表格样式HTML实现
我们可以在设计网页的时候预设表格的样式到CSS文件中,然后在有需要插入表格的位置用网页编辑器(比如DW),复制其中的HTML代码贴到WordPress文本编辑器中,这样预览可视化就可以实现表格效果。但是,这样的操作不适合普通的编辑者,这类实现表格的操作者必须是会HTML和熟悉WP操作的,要不很容易出现问题。
第四、WP Table Tag Gen表格插件
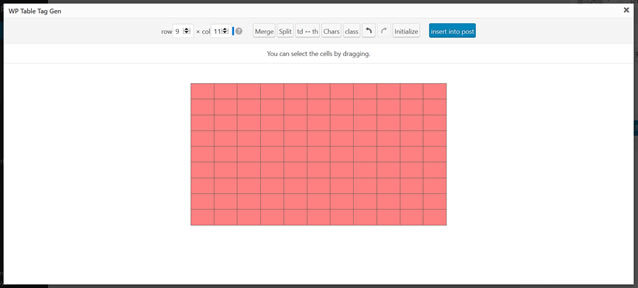
有些WordPress主题会内置表格功能到编辑器中,我们所谓的短代码工具。但是大部分是不具备的,我们可以用插件实现,使用WP Table Tag Gen插件安装之后就可以在编辑器中看到添加表格的按钮。

安装插件之后,在"文本"编辑器中我们可以看到table按钮,不安装是不会有的。然后就类似短代码工具一样,添加进来,可视化看到几行几列添加后就可以对应添加内容。
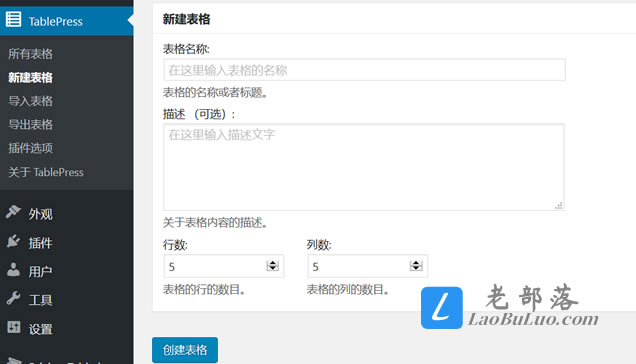
第五、TablePress 插件预设表格

利用Tablepress插件我们可以创建固定的表格行列,添加完毕数据之后可以在需要引用的文章中直接添加这个表格。这个表格的优势在于以后如果这个表格被引用到多个文章中,我们不需要修改文章内容,直接只要修改表格中的数据就会自动全部修改。
第六、Pricing Table价格表格插件
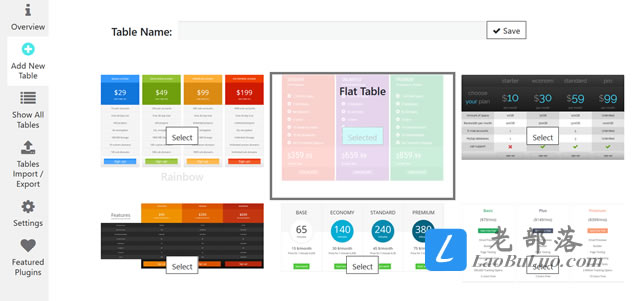
如果我们在内容中需要添加价格表格内容,那上面的可能不是特别适合,这里可以直接使用Pricing Table价格表格插件。

总结,以上笔者整理到WordPress如果需要在内容中添加表格的方法。建议我们还是直接选择一个简单方法。

 老部落
老部落














