对于大部分站长朋友来说,图片或者网页配色一般没有特别的依据标准,可能打开PS调色板简单根据自己的喜好选择一个颜色即可。但是严格要求来讲,UI前端设计的时候是需要有颜色标准的。当然,对于非专业人士来说,肯定并非易事。这里我们可以借助第三方的WEB色调来调节。
在这篇文章中,我们老部落介绍一个在线UI配色工具 - Colorffy。个人觉得还是比较简单好用的,可以有调色板、渐变工具,以及识别颜色等工具。我们一起看看吧。
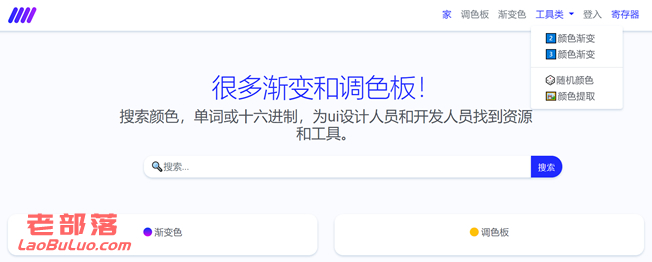
官方网站:https://www.colorffy.com

这里我们可以看到Colorffy官方网站工具还是比较简单实用的。可以直接设置调色板、渐变色。我们一起看看。

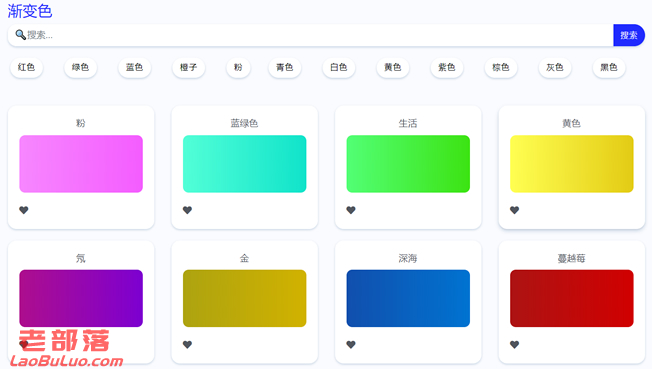
这里我们可以看到Colorffy工具平台集成的各种渐变色,如果我们需要的话,可以直接复制样式和图片。

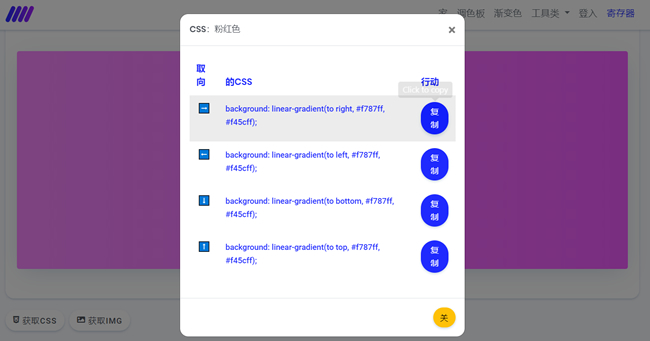
可以看到有默认左右上下四组方向的渐变CSS,需要就直接复制。

同时,我们可以看到Colorffy 还有UI配色调色板,每一组颜色都给予。我们直接可以选择使用。

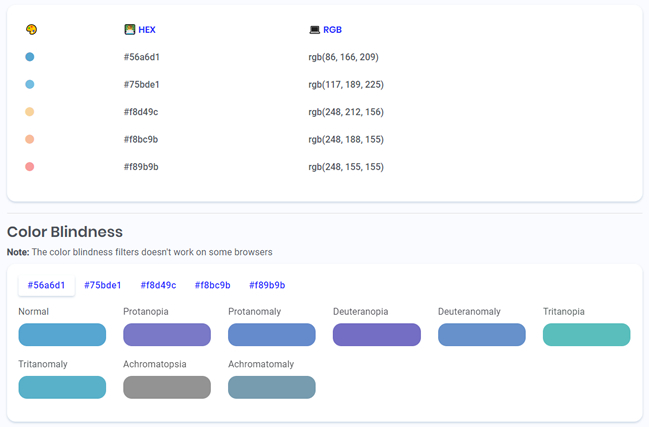
可以快速获取各个颜色的HEX和RGB编码,使用到网页或者PS设计工具时候直接应用。
或许,这款Colorffy在线UI取色工具也是你喜欢的。在之前,我们也有介绍到"Palettable - 在线配色神器 帮助我们选择前端色彩组合"配色工具,有需要也可以看看。

 老部落
老部落













