原本是出于自己项目的需要去年有完成腾讯云对象存储WPCOS插件,应该还算是比较大的兼容支持WordPress对于有需要将图片、附件静态分离,达到将静态文件不在当前服务器保存的目的,进而可以提高网站的访问速度和本地文件的存储空间节省。不过,由于随着用户量的增加,会发现部分的问题,包括WordPress从5.3版本调整钩子导致上传错误。
这个我们很多网友也有在相关的其他插件可以看到无法继续使用转而使用我们的WPCOS插件。应该有一年左右的使用,我们可以看到这款插件还是比较简单的。虽然有不少网友建议增加这个功能,那个功能,但是都一一被我们拒绝,因为我们本身使用的时候并不需要特殊的功能,只要能快速且稳定的将静态文件分离至COS对象存储即可,插件的任务即可完成。
随着腾讯云COS兼容支持数据万象之后,我们也看到可以在数据万象上可以对存储到COS的图片进行各种处理,比如压缩、转换格式、旋转、模糊、锐化、水印等等操作。其中,对于图像压缩、更换WEBP格式压缩,可以提高访问速度,包括加上水印等功能可能还是有需求的。于是,我们考虑在新版本的基础上代码重构之余,也有增加腾讯云数据万象功能,我们可以在有需要的时候开启设置格式转换、水印等,而且都是可以自定义的。
第一、腾讯云对象存储WPCOS增加功能
在这个版本中,我们对WPCOS增加重命名、禁止缩略图、数据万象,其实背后还做到很多事情,比如代码重构提高加载上传速度,支持兼容旧版本WordPress等等。

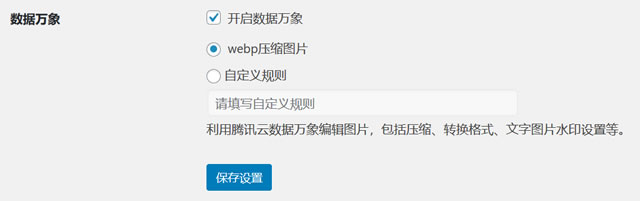
默认数据万象是未开启的。我们可以快捷设置开启webp压缩图片且清晰度100%快捷设置。同时,我们也支持自定义规则设置,这个实际上是要参考腾讯云数据万象官方文档设置的。
官方文档:https://cloud.tencent.com/document/product/460/36540
第二、腾讯云数据万象功能预设值方法
实际上我们可以根据官方文档设置我们对于COS静态资源的处理,然后将参数填写到自定义规则中即可生效,比如我们可以设置图片翻转、压缩、清晰度、水印、格式转换等。如果有会的朋友可以参考文档设置,但是有些朋友可能不会设置,这里我们就示范的预设置几个功能。
1、格式转换
腾讯云数据万象通过 imageMogr2 接口提供格式转换、gif 格式优化、渐进显示功能。目标缩略图的图片格式可为:jpg,bmp,gif,png,webp,yjpeg 等,其中 yjpeg 为数据万象针对 jpeg 格式进行的优化,本质为 jpg 格式;缺省为原图格式。
imageMogr2/format/png
比如我们在WPCOS数据万象中自定义样式填写,即可将图片格式转换成png。
2、质量变化
腾讯云数据万象通过 imageMogr2 接口对图片质量进行调节。
imageMogr2/format/webp/interlace/1/quality/100
如果填写上面代码,即可将格式转换成webp且清晰度100%。
3、高斯模糊
腾讯云数据万象通过 imageMogr2 接口对图片进行模糊处理。
imageMogr2/blur/8x5
模糊半径取8,sigma 值取5,进行高斯模糊处理。
4、水印设置
水印设置我们可能有不少人也是需要的。我们就重点说说水印设置。
A - 图片水印
腾讯云数据万象通过 watermark 接口提供图片水印处理功能。目前水印图片必须指定为已存储于数据万象中的图片。支持原图大小在20M以内、长宽小于9999像素的图片处理。
格式:
watermark/1/image/<encodedURL>
/gravity/<gravity>
/dx/<dx>
/dy/<dy>
/blogo/<type>
参数说明:
| 参数 | 含义 |
|---|---|
| download_url | 文件的访问链接,具体构成为<BucketName-APPID>.cos.<picture region>.<domain>.com/<picture name>,例如 examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/picture.jpeg |
| /image/ | 水印图片地址,需要经过 URL 安全的 Base64 编码。例如,水印图片为http://examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/shuiyin_2.png,则该处编码后的字符串为aHR0cDovL2V4YW1wbGVidWNrZXQtMTI1MDAwMDAwMC5jb3MuYXAtc2hhbmdoYWkubXlxY2xvdWQuY29tL3NodWl5aW5fMi5wbmc |
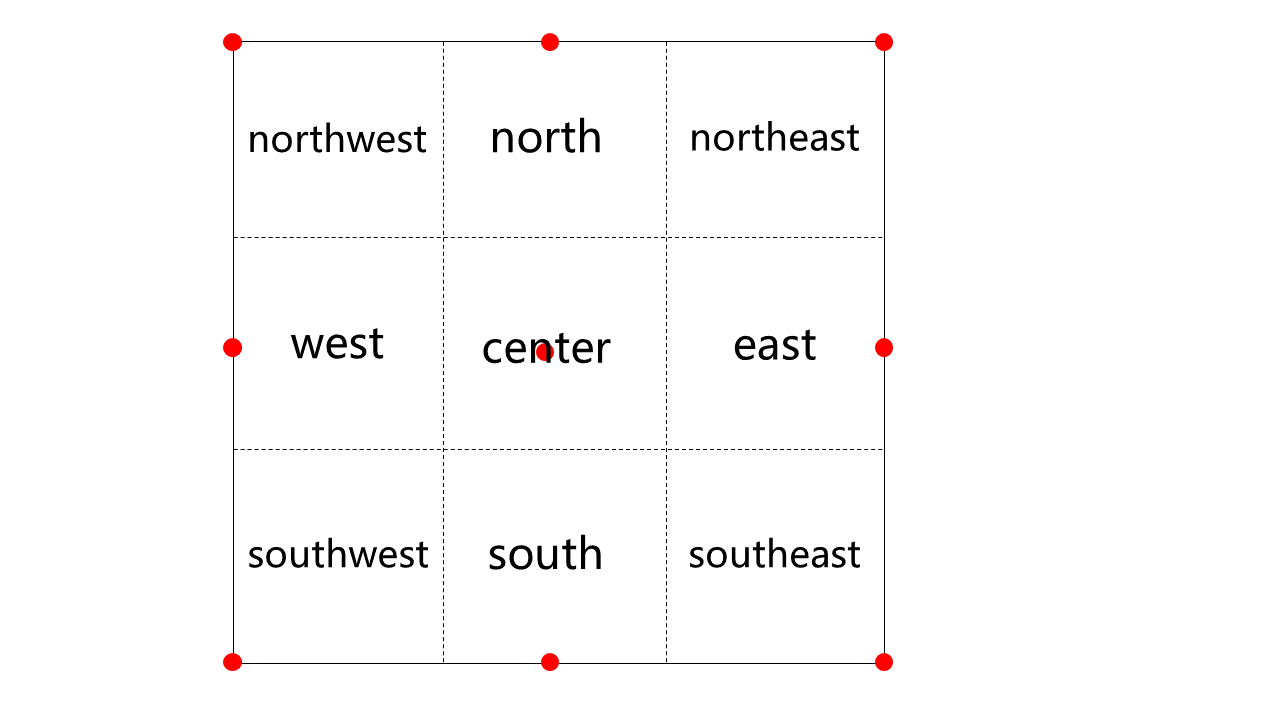
| /gravity/ | 文字水印位置,九宫格位置(参考九宫格方位图 ),默认值 SouthEast |
| /dx/ | 水平(横轴)边距,单位为像素,缺省值为0 |
| /dy/ | 垂直(纵轴)边距,单位为像素,默认值为0 |
| /blogo/ | 水印图适配功能,适用于水印图尺寸过大的场景(如水印墙)。共有两种类型:
|

示范:
watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast
我们看到红色部分实际上是水印图片地址,需要经过 URL 安全的 Base64 编码,如果我们自定义的图片水印,也是需要将URL Base64编码转换的,这个网上有很多在线工具。
B - 文字水印
腾讯云数据万象通过 watermark 接口提供实时文字水印处理功能。目前支持大小在20M以内、长宽小于9999像素的图片处理。
格式:
watermark/2/text/<encodedText>
/font/<encodedFont>
/fontsize/<fontSize>
/fill/<encodedColor>
/dissolve/<dissolve>
/gravity/<gravity>
/dx/<dx>
/dy/<dy>
/batch/<type>
/degree/<degree>
参数:
| 参数 | 含义 |
|---|---|
| download_url | 文件的访问链接,具体构成为<BucketName-APPID>.cos.<picture region>.<domain>.com/<picture name>,例如 examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/picture.jpeg。 |
| /text/ | 水印内容,需要经过 URL 安全的 Base64 编码 |
| /font/ | 水印字体,需要经过 URL 安全的 Base64 编码,默认值 tahoma.ttf 。水印字体列表参考 支持字体列表 |
| /fontsize/ | 水印文字字体大小,单位为磅,缺省值13 |
| /fill/ | 字体颜色,缺省为灰色,需设置为十六进制 RGB 格式(如 #FF0000),详情参考 RGB 编码表,需经过 URL 安全的 Base64 编码,默认值为 #3D3D3D |
| /dissolve/ | 文字透明度,取值1 - 100 ,默认90(完全不透明) |
| /gravity/ | 文字水印位置,九宫格位置(参见九宫格方位图),默认值 SouthEast |
| /dx/ | 水平(横轴)边距,单位为像素,缺省值为0 |
| /dy/ | 垂直(纵轴)边距,单位为像素,默认值为0 |
| /batch/ | 平铺水印功能,可将文字水印平铺至整张图片。当 batch 设置为1时,开启平铺水印功能 |
| /degree/ | 文字水印的旋转角度设置,取值范围为0 - 360,默认0 |
示范:
watermark/2/text/6ICB6YOo6JC9572R/fill/IzNEM0QzRA/fontsize/20/dissolve/50/gravity/northeast/dx/20/dy/20/batch/1/degree/45
同样的,颜色字体部分是需要经过Base64加密的文字后的。

对于腾讯云数据万象的其他设置可以参考他们的文档,实际上可以在上面操作的样式很多很多。
第三、腾讯云数据万象计费方式
默认基础操作是有免费额度的,一般用途免费量是够用的,但是我们还是要看看具体的计费情况,可以选择WPCOS插件开启或者关闭。
| 操作类型 | 免费额度 |
|---|---|
| 基础图片处理 | 10TB/月 |
| 内容识别 | 2000张/日 |
| 盲水印 | 3000次/月 |
| Guetzli 压缩 | 3000次/月 |
| 二维码识别 | 3000次/月 |
| 视频截帧 | 3000次/月 |
| 视频元信息获取 | 3000次/月 |
| 视频转动图 | 50GB/月 |
| 流量类型 | 免费额度 |
|---|---|
| CDN 回源流量 | 10GB/月 |
| 外网出流量 | 10GB/月 |

 老部落
老部落













