我们在创作WordPress主题的时候,一般会用到Bootstrap前端框架,而且内置很多前端功能创作框架模板比较方便。但是在制作WP主题的时候,比较难处理的就是导航功能,尤其是有多级分类菜单功能的时候。有没有什么办法简单的实现菜单功能呢?在这里,我们可以采用来自老外的WordPress Nav Walker类构建Bootstrap导航菜单,我们一起看看如何实现的。
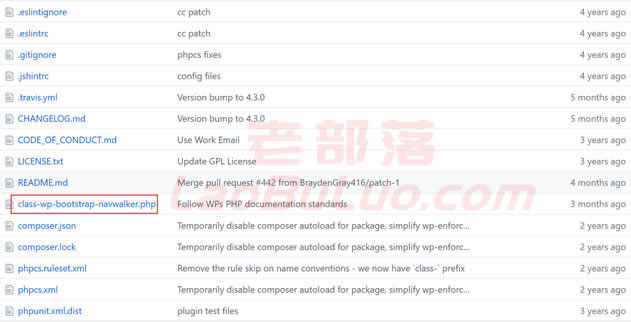
文件地址:https://github.com/wp-bootstrap/wp-bootstrap-navwalker
文件地址在这里,但是不要全部的文件,我们只需要其中的【class-wp-bootstrap-navwalker.php】。

这里我们只需要这一个文件。然后放到我们主题对应的目录。
/**
* Register Custom Navigation Walker
*/
function register_navwalker(){
require_once get_template_directory() . '/inc/class-wp-bootstrap-navwalker.php';
}
add_action( 'after_setup_theme', 'register_navwalker' );
在Functions.php 文件中引用文件。
第二、自定义菜单和调用
// 定义导航 By laobuluo.com
function itbulu_register_menus() {
register_nav_menus( array(
'header-menu' => '网站导航',
) );
}
// 将自定义函数挂载到after_setup_theme钩子下
add_action('after_setup_theme', 'itbulu_register_menus');
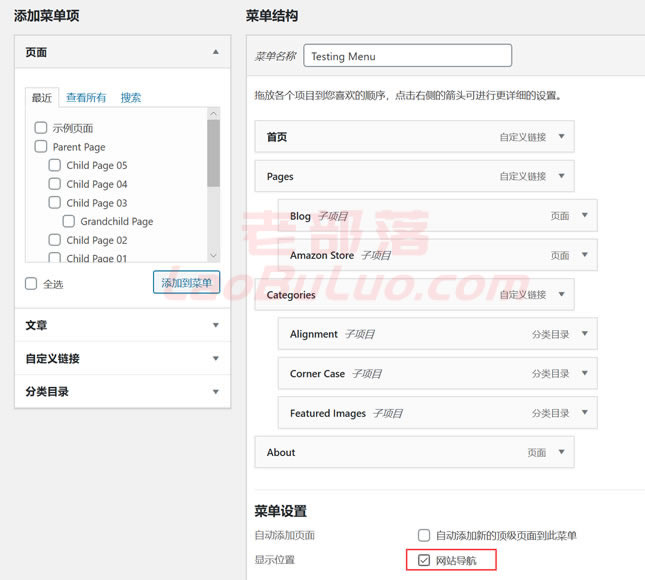
这里我们自定义菜单,可以在后台设置菜单以及二级菜单。

然后我们需要到主题中调用菜单。
1、默认写法
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2, // 1 = no dropdowns, 2 = with dropdowns.
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'navbar-nav mr-auto',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
这是类模块官方写法,我们不需要这么复杂的参数。
2、我们的写法
wp_nav_menu( array(
'theme_location' => 'header-menu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'wp_bootstrap_navwalker::fallback',
'walker' => new wp_bootstrap_navwalker())
);
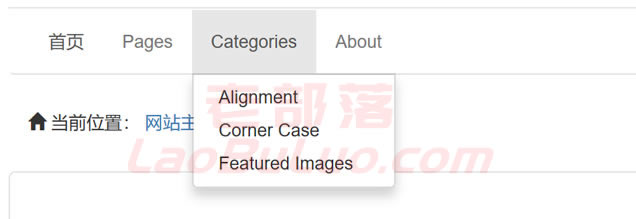
这样,我们再看看当前的菜单是不是有多级菜单。

是不是实现BootStrap菜单样式效果?当然我们需要再当前主题使用的BS框架。

 老部落
老部落













