我们有很多站长会选择使用国外的WordPress商业主题,且在商业主题中我们看到有很多是内置WPbakery Visual Composer可视化编辑器的。但是有些功能我们需要快捷调用的,那实际上我们可以自定义小工具代码到WPbakery编辑器上,那如何操作呢。
1、创建一个简码以将PHP代码添加到WPbakery Visual Composer
使用WordPress短代码API指南,在functions.php文件添加以下代码:
function wpc_vc_shortcode( $atts ) {
echo "This is my custom PHP output in Visual Composer!";
}
add_shortcode( 'my_vc_php_output', 'wpc_vc_shortcode');我们需要核对函数和简写命名和我们在页面上输出的内容相关的名称一致。如果我们需要输出与第一个不同的多个自定义php函数,则需要复制上面的代码,并确保更改了简码的名称。 两个不同的简码不能使用相同的名称。
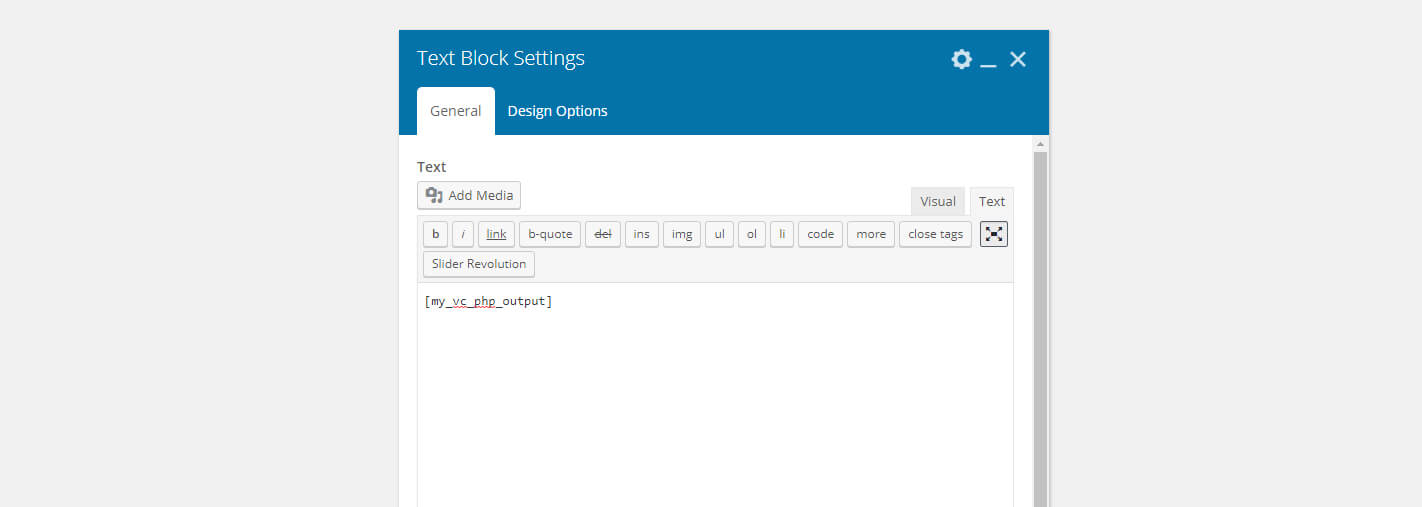
2、使用WPBakery Visual Composer将简码添加到页面
这个时候我们可以将其调用到WPBakery Visual Composer中。

// [site-title] Shortcode - Returns the site title.
add_shortcode( 'site-title', 'wpc_shortcode_site_title' );
function wpc_shortcode_site_title() {
$blogname = get_option( 'blogname' );
return $blogname;
}
// [site-description] Shortcode - Returns the site description.
add_shortcode( 'site-description', 'wpc_shortcode_site_description' );
function wpc_shortcode_site_description() {
$blogdescription = get_option( 'blogdescription' );
return $blogdescription;
}
// [url] Shortcode - Returns the site url.
add_shortcode( 'url', 'wpc_shortcode_site_url' );
function wpc_shortcode_site_url() {
$siteurl = get_option( 'siteurl' );
return $siteurl;
}
// [admin-email] Shortcode - Returns the site admin email.
add_shortcode( 'admin-email', 'wpc_shortcode_site_admin_email' );
function wpc_shortcode_site_admin_email() {
$admin_email = get_option( 'admin_email' );
return $admin_email;
}
// [username] Shortcode - Returns the current users username.
add_shortcode( 'username', 'wpc_shortcode_username' );
function wpc_shortcode_username() {
$current_user = wp_get_current_user();
$username = $current_user->user_login;
return $username;
}
// [email] Shortcode - Returns the current users email.
add_shortcode( 'email', 'wpc_shortcode_user_email' );
function wpc_shortcode_user_email() {
$current_user = wp_get_current_user();
$user_email = $current_user->user_email;
return $user_email;
}
// [first-name] Shortcode - Returns the current users first name.
add_shortcode( 'first-name', 'wpc_shortcode_user_first_name' );
function wpc_shortcode_user_first_name() {
$current_user = wp_get_current_user();
$user_firstname = $current_user->user_firstname;
return $user_firstname;
}
// [last-name] Shortcode - Returns the current users last name.
add_shortcode( 'last-name', 'wpc_shortcode_user_last_name' );
function wpc_shortcode_user_last_name() {
$current_user = wp_get_current_user();
$user_lastname = $current_user->user_lastname;
return $user_lastname;
}
// [display-name] Shortcode - Returns the current users display name.
add_shortcode( 'display-name', 'wpc_shortcode_user_display_name' );
function wpc_shortcode_user_display_name() {
$current_user = wp_get_current_user();
$displayname = $current_user->display_name;
return $displayname;
}
// [year] Shortcode - Returns the Current Year as a string in four digits.
add_shortcode( 'year', 'wpc_shortcode_year' );
function wpc_shortcode_year() {
$date = getdate();
return $date['year'];
}
// [month] Shortcode - Returns the Current Month as a text string containing the month name.
add_shortcode( 'month', 'wpc_shortcode_month' );
function wpc_shortcode_month() {
$date = getdate();
return $date['month'];
}
// [day] Shortcode - Returns the Current Day as a text string containing the day of the month.
add_shortcode( 'day', 'wpc_shortcode_day' );
function wpc_shortcode_day() {
$date = getdate();
return $date['mday'];
}
// [copyright] Shortcode - Returns the Copyright Symbol.
add_shortcode( 'copyright', 'wpc_shortcode_copyright' );
function wpc_shortcode_copyright() {
return '©';
}
// [registered] Shortcode - Returns the Registered Symbol.
add_shortcode( 'registered', 'wpc_shortcode_registered' );
function wpc_shortcode_registered() {
return '®';
}
// [trademark] Shortcode - Returns the Trademark Symbol.
add_shortcode( 'trademark', 'wpc_shortcode_trademark' );
function wpc_shortcode_trademark() {
return '™';
}示范案例。如果我们也有在使用WPBakery编辑器的话可以试试。

 老部落
老部落













