老蒋在前面的有实战在WordPress部署安装Rizhuti资源主题,确实在V2版本比前面的版本更为简洁体验很棒,但是有些设置和V1的时候差距还是比较大的。我也有在 「新版Rizhuti V2日主题后台基础配置」简单的了解这款主题在强大的设置选项,不过真要学会还需要一个个体验才知道。
比如老蒋在上篇文末有提到设置模块化布局首页的问题。默认我们不设置模块化首页的话,这款RIZHUTI和我们的自媒体博客主题没有多大区别,要是这样的话这款主题就凸显不出来优势,所以我们需要设置首页模块化部署页面才有意义。
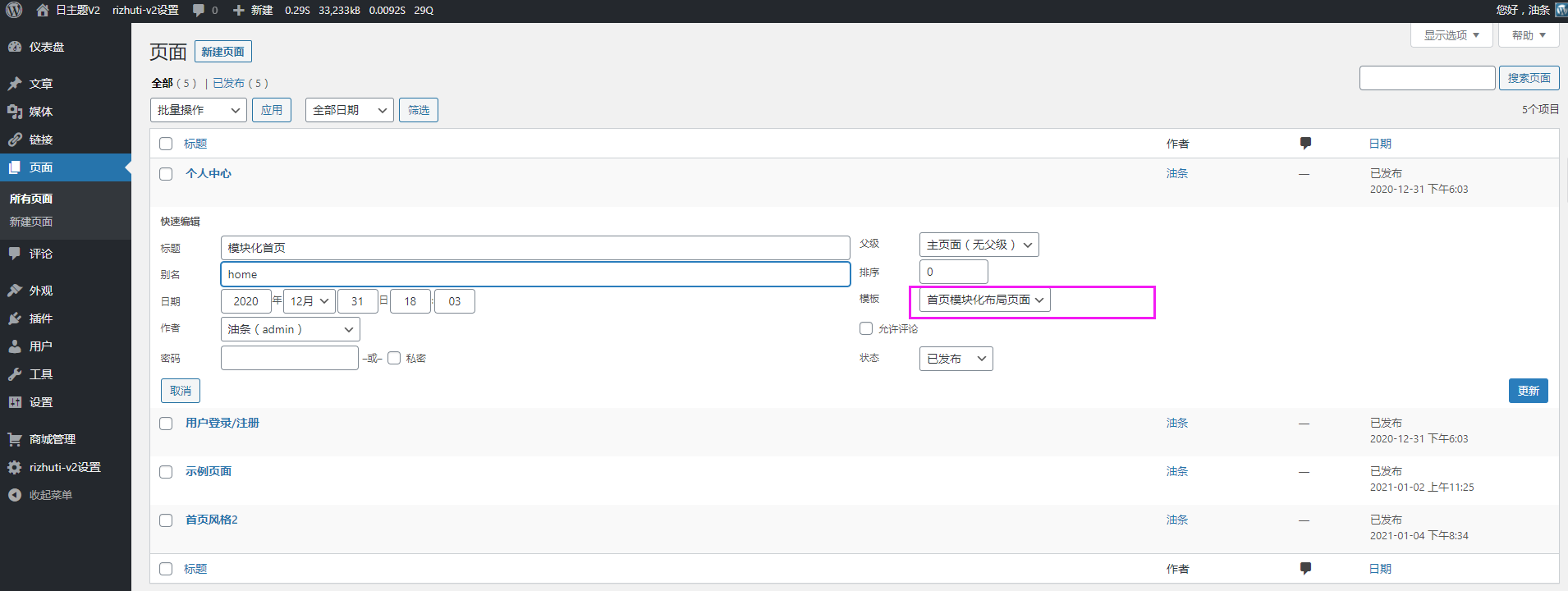
一般情况下,我们在WordPress页面中有默认的模块化首页的页面。如果没有话,我们快速创建或者单独创建。

创建之后,我们选择首页模块化布局模型。

然后我们在【阅读】设置我们的首页显示为一个静态页面,选择我们上面创建的模块化首页。

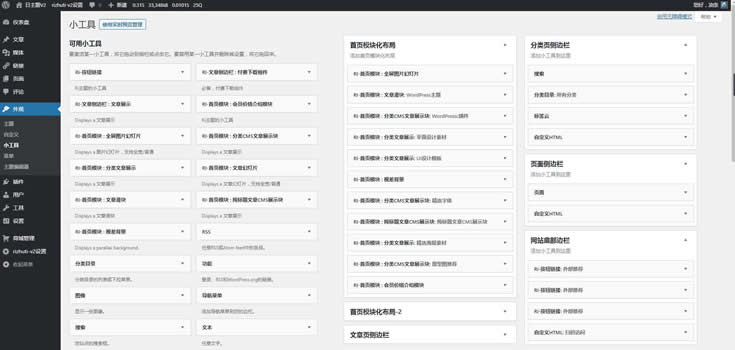
然后我们到【小工具】将我们需要的模块拖动到首页模块化小工具中。

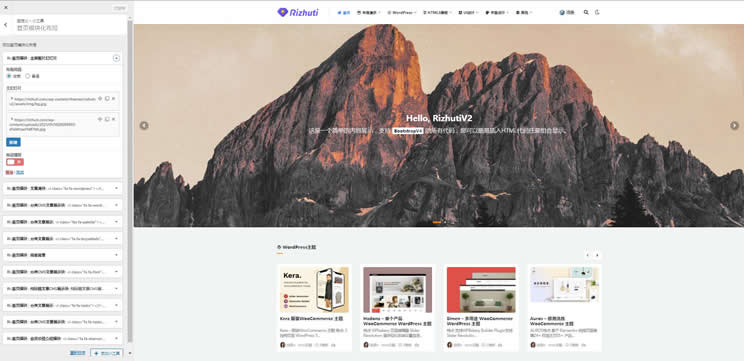
或者,我们也可以利用【自定义】功能可视化部署首页模块布局。

我们这样拖动,可以有效直观的看到演示。如果我们需要单独添加公告的话,是没有单独的模块,我们可以使用wordpress的自定义html小工具 ,在里面填写公告代码如下。
<div class="alert alert-primary mb-0 alert-dismissible fade show" role="alert">
<span class="badge badge-danger">
Hello,宝贝<sup aria-hidden="true" class="spinner-grow spinner-grow-sm ml-1 small" role="status" style=" width: .5rem; height: .5rem; "></sup>
</span>
日主题v2是一款全新架构的Wordpress主题。兼容老款日主题。商城功能后台可以一键开启关闭,关闭后就是一个布局灵活,界面优美,速度超快的wordpress博客主题。本站为模板演示站,无实际提供内容和付费项目,仅供测试体验,资源站一个日主题就够了
<a class="badge badge-primary" href="https://www.laobuluo.com/" rel="nofollow noopener noreferrer" target="_blank">
<i class="far fa-file-word mr-2"></i>查看主题文档教程
</a>
<button aria-label="Close" class="close" data-dismiss="alert" type="button">
<span aria-hidden="true">×</span>
</button>
</div>
我们可以根据实际的需要修改。
这上面就是RIZHUTI的首页模块化设置,根据实际的需要再进行微调。老蒋个人不喜欢设置复杂,简洁一点即可。

 老部落
老部落













